Services
Web Project Planning

Turn an idea into a plan with our advice to guide your project. First, we collect detailed information about your product goals through in-depth interviews with stakeholders. Next, we develop wireframes and interactive prototypes to define product features and scope. Finally, we lay out options for development with estimated costs to help you make an informed decision. At the conclusion of this planning process you’ll have a complete set of technical documents for the subsequent phases of design and development.
Perry Garvin Studio can take you from concept to launch in a seamless web design-build process or fill a specific role in web project planning, web design, or web development.
Explore further below then see our work and learn more about us. Contact us at [email protected] to set up a free consultation.
Web Design

We design and build every project from scratch. No cookie-cutter templates or copy-paste code. By lavishing attention on design originality and engineering precision, we craft bespoke work that fits your needs without compromise.
We collaborate with clients through all stages of a web project: from concept planning, content strategy, and design, to development, training, launch, and maintenance.
Our design philosophy is that of the great landscape architect Frederick Law Olmsted who said of his work, “Simplicity and reserve will be practiced and petty effects and frippery avoided.” Good design is simple and intuitive. It gently shapes a user’s experience like a frame does for a work of art. It develops naturally from tight client relationships rooted in conversation, research, and iteration. It comes from hours refining a project’s goals to their essence for design and code to express with clarity and simplicity.
Content Management Systems with E-commerce

When you need to create web pages, manage multimedia, and sell products, a content management system (CMS) makes it easy. We customize the right CMS to fit your specific authoring needs and design it so non-technical users can produce great-looking pages without code. Drag-and-drop controls, live previews, and easy user management make managing your website simple. Secure sales, flexible product listings, and instant checkout makes selling online a breeze.
Craft and Shopify are our preferred CMS and e-commerce platforms. We have years of experience with ExpressionEngine, WordPress, and cloud-based services.
Web Development

We write front-end and back-end code that’s fast, reliable, and secure to support intuitive design and reliable user experiences.
Our front-end code is developed with component-based HTML, CSS, and JavaScript written for speed, accessibility, and reliability. HTML is semantic and compliant with W3C and WCAG standards for accessibility and search engine optimization. We write concise CSS with Sass and PostCSS according to BEM methodology. JavaScript is functional, declarative, and written in ES2019 for high-performance. Vue is our preferred JavaScript framework for building user interfaces and single-page web apps.
We often use serverless backend platforms like Firebase integrated with cloud-hosted software-as-a-service. The low cost, scalability, and flexibility of this approach makes it a great choice for minimum viable products all the way up to complex applications. In cases where a traditional stack makes more sense, we use Node and Express, Laravel, or Django. We use test-driven development to make code clear, simple, and bug-free.
We’re proud to work with
The Washington Post Company
New Museum
NASA
Corporation for Public Broadcasting
City University of New York
Rutgers
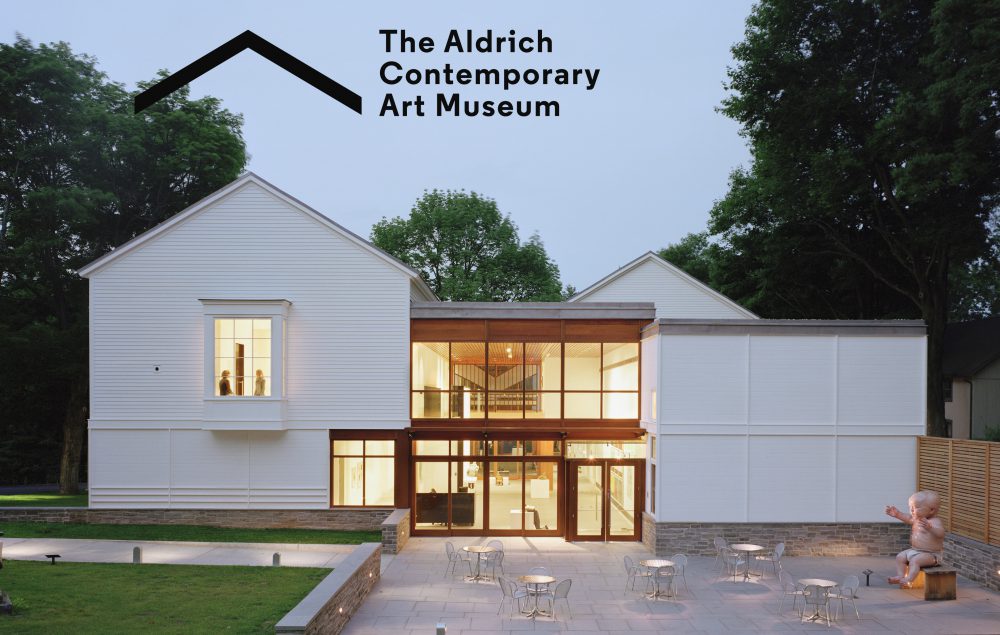
Aldrich
 Artstor
Artstor
Museum of Contemporary Art San Diego
Museum of Arts and Design
Food52
Brooklyn Flea
Film at Lincoln Center
Featured Work
About Us
Perry Garvin Studio is a Brooklyn and Philadelphia-based web design-build agency. We lavish attention on design and code to produce high quality custom websites and apps that delight our clients and engage their audiences.
See our work, explore our services, and learn more about us. Contact us at [email protected] to set up a free consultation.